讓網頁設計更加出彩 改善ui界面設計的7個小技巧
很多出彩的網頁設計,其實並沒有依靠太過複雜的技巧,或深厚的設計知識。但對於新手設計師而言,這兩大「秘笈」就能讓他們少走很多彎路,那就是快速提升UI界面設計的實用性和美觀性。
改善ui界面設計的7個小技巧
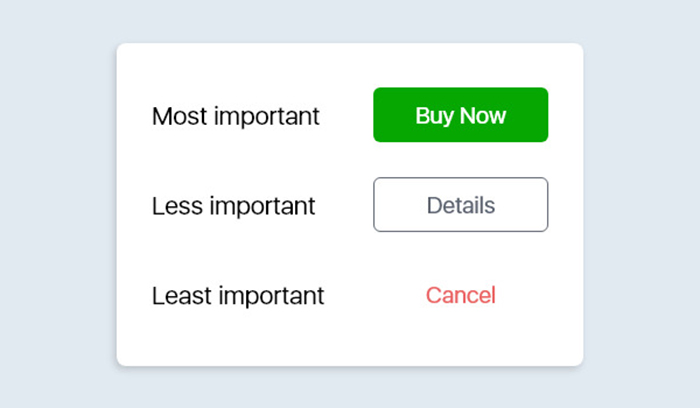
技巧一:按鈕色彩凸顯重要性
如果網站或者APP涉及到重要性不同的若干交互,除了按鈕識別相應的文本標籤內容外,還可以藉助色彩填充來進一步區分層級結構:

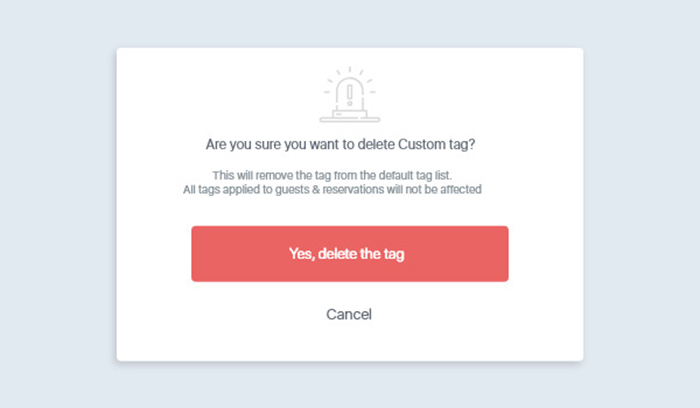
而在少數情況,對系統有重要影響的按鈕,也應該突出顯示,可使用紅色來進行強調和警告,而相對「非負面」的按鈕則視為重要性較低的操作:

總之,區分按鈕的核心靠的是感知而非複雜邏輯的判斷,設計上應基於情緒和感知進行設計。
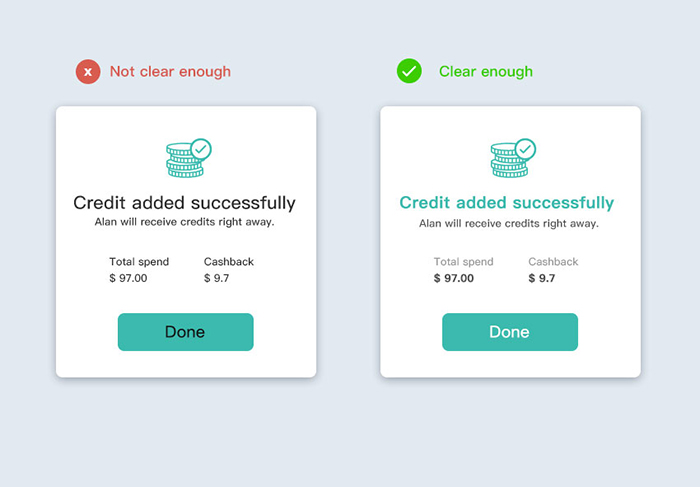
技巧二:用字重和明暗來區分層級
在構建文本內容的視覺層級時,可用到的屬性很多,只用大小差異來構建略顯單一。這時可藉助色彩、字重、明暗等進行區分:

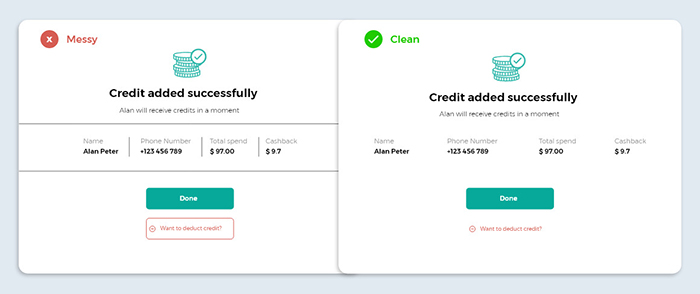
技巧三:用留白來隔離元素
想將兩個互不相關的元素分開,用分割線雖然很合理,但這種方式真的非常過時且笨拙。因此,你需要更優雅、更貼合當下的呈現方式——留白。

使用分割線來分割內容,不僅會增加掃視頁面的時間,而且還會增加信息噪音,影響整體的層次結構,而留白則減少界面給用戶帶來的視覺壓力。
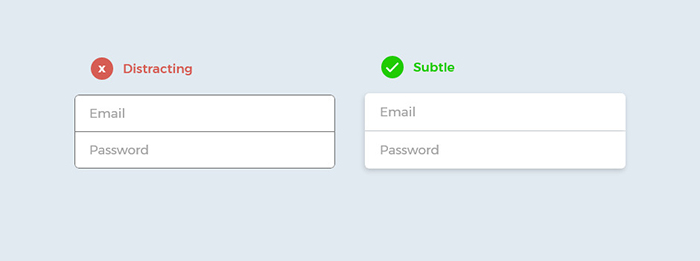
技巧四:用陰影替代邊框
要突顯元素,不一定要依靠描邊,使用陰影同樣有這種效果,而且還會顯得界面非常整潔,而且看起不會太突兀。

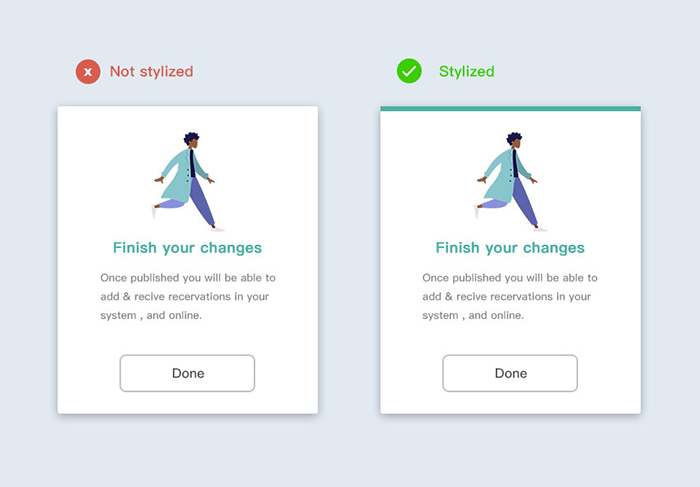
技巧五:用色條提升視覺調性
如果內容塊太單調,可以在內容的一邊加上色條提升視覺屬性,同時還賦予這一區塊內容的情緒。

色條可單色,也可漸變,這主要取決你想表達的視覺體驗。當然,色條很大程度適合相對較素的頁面上,如果頁面本身很花俏,這基本用不上。
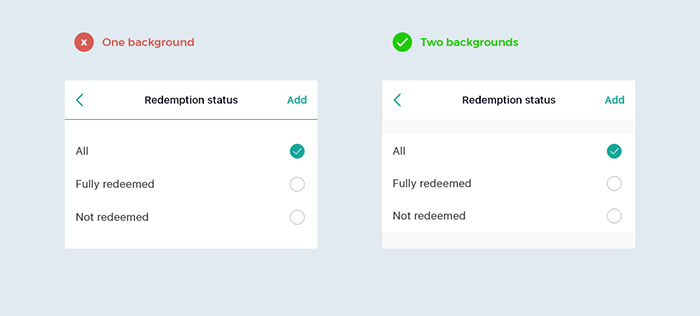
技巧六:用背景色區分區塊
使用有差異且不那麼明顯的不同色塊作為背景,既能保證整體整潔,又能起到了區分的作用。因此想區分內容區塊和層級,利用背景色區分絕對是一種優雅且毫不費力的設計技巧。

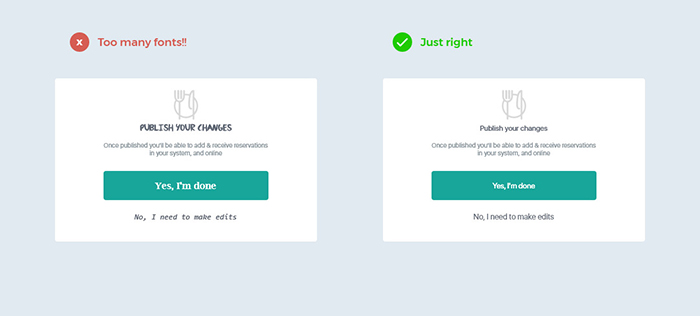
技巧七:「字」盡其用
相信沒有誰不喜歡漂亮的字體,但字體的功用卻是各不相同。從呈現正文的強可讀性文本,到裝飾性極強的視覺化字體,各種不同的字體需要應對不同的功能,如:
1.襯線字體:除了裝飾性以外,還能強化字體的可讀性。
2.非襯線字體:相對稱線字體更加現代,且線條感更強,更加乾淨,也更加貼合數字時代的一些顯示需求。
3. 手寫字體:比較隨意且有趣,在呈現的時候,常常會有連寫的筆畫,更貼近傳統的書寫字體所呈現出來的效果。
4. 展示性字體:展示性字體的表現力更強,視覺特徵更突出,直言不諱地說這種字體的目的就是吸引用戶的注意力。

通常人們會認為,稱線字體會更加適應長時間閱讀,然而襯線字體的襯線和邊角大多更加銳利,在一定程度上會被視作為視覺噪音。但如今屏幕分辨率提高後,這個問題只是在小字號和低分辨率和小屏幕上依然存在。因此,在選擇字體上,除了根據頁面整體來選擇,還需考慮設備顯示的問題。
很多時候,設計是靈活的,是基於感知,而且有很多方法可供遵循。想提高自己的設計技巧,不妨仔細觀察現有的好設計,或許你就會發掘到很多這樣的小技巧。



