網頁設計的技巧:圖文混排要注意什麼
排版,無論在網頁設計,還是平面設計等任何設計領域都非常重要。文字排列決定受眾的閱讀效果,圖片則是吸引受眾視線的關鍵,兩者相結合,才能讓設計變得更加美觀。
那麼,圖文混排要注意什麼?
注意一:圖片與文字的距離

圖文間隔距離太近,會造成版面混亂,資訊傳遞不清晰;但如果圖文距離太遠,沒有控制好,同樣會帶來閱讀障礙。因此,圖片和文字的距離應該清晰美觀,能快速向外傳遞資訊,儘量不要增加用戶的閱讀障礙。
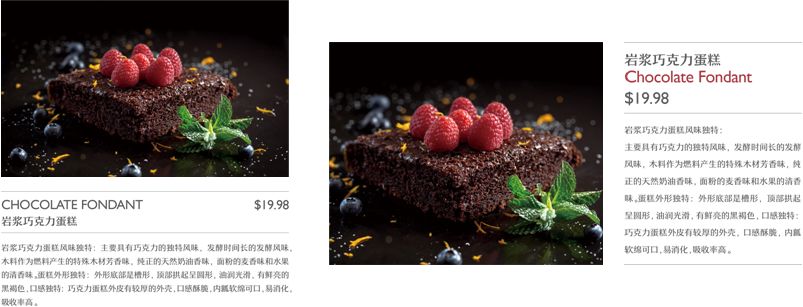
注意二:圖片與文字的佈局

在版式設計過程中,圖片與文字的佈局非常重要,很多設計師在界定圖文佈局時,單純為了美觀,而忽視文字的可讀性。
想讓文字與圖片之間的聯繫變得清晰,同時讓用戶在閱讀順序中找到規律,不妨在圖片和文字組合之間,增加線來進行分割,緩解這一問題。
除了用線來做分割,還可以通過其他方法來解決這問題:
· 使用線的連接功能,將文字和其所對應的圖片聯繫到一起,並用段文字來解釋這張圖片的內容。
· 使用序號的標注,強化提示文字與圖片的聯繫。
· 利用位置關係,將版面中圖片、文字相對應,自然聯繫且不影響閱讀體驗。
但注意,儘量不要使用圖片插在段落文字中間的方式,這樣會阻礙用戶正常的視覺流動,同時會打亂閱讀資訊的節奏,產生不連貫的感覺。
注意三:圖片文字的統一

圖片和文字的排列會直接影響著整個版面的視覺效果,因此設計師在排版時應儘量減少圖片與文字之間的不協調感。
· 文字較多時,應注重文字與圖片寬度一致。左右結構的話,則保證圖文高度一致。
· 文字較少,保證文字資訊與圖片對齊即可。
因此,圖片和文字的統一性,最關鍵就是——對齊,如果圖片和文字排列不左不右不居中,是很難達到統一的效果。
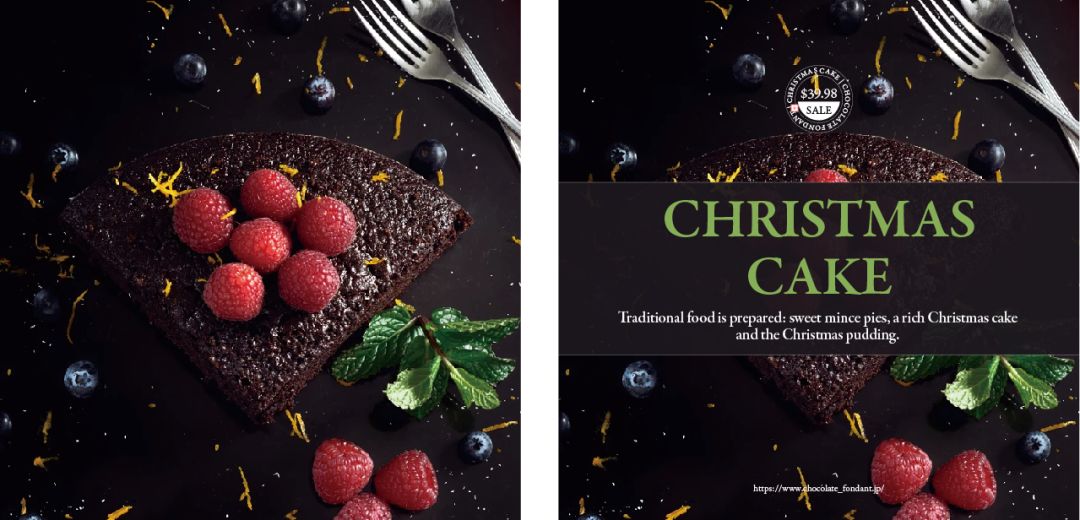
注意四:圖片中的文字處理

完整圖片內部添加文字資訊,圖片作為主體時,文字不應搶了圖片的風頭、破壞圖片的完整性。
· 文字與圖片重疊,文字不要壓在圖片的重點位置,否則會影響圖片的美觀度,阻礙圖片主體向外傳遞資訊的速度。
· 文字顏色不要與圖片顏色太相似,會影響文字的識別性,增加用戶閱讀文字的障礙。
當然,如果圖片作為背景,文字作為主體,其主次關係反轉也就是另外一回事。
進行圖文混排時,應注意控制圖片與文字之間的距離,不要給用戶增加障礙;也不要為了美觀而破壞文字的識別性;注意圖片與文字的統一性;若文字在圖片內,注意不要破壞圖片的完整性,但同時要保證文字的可讀性。



