網頁設計技巧:有什麼方法可以避免頁面太亂
在日常的網頁設計工作中,很多設計師都曾遇到畫面整體太亂的問題。很多情況下,頁面設計的目的就是為了傳達資訊,如果畫面太亂,就會影響整體的視覺傳達效果,那麼,有什麼方法可以避免頁面太亂呢?
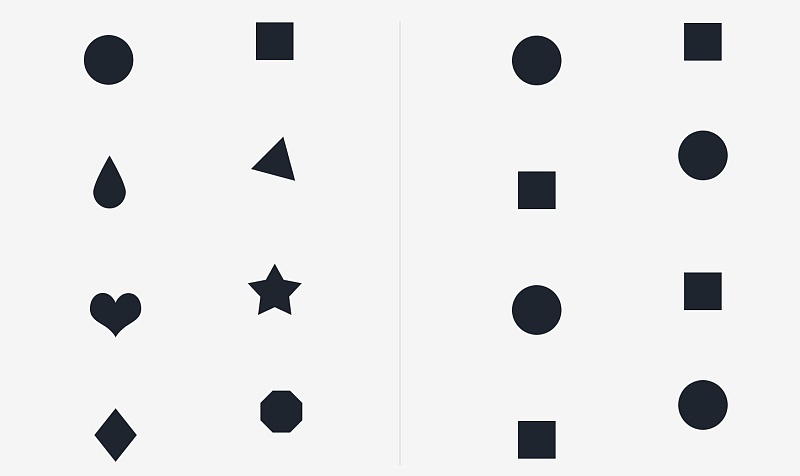
一、運用對齊的原則
對齊,是網頁設計中最常用的手法,畫面顯亂很多時是因為元素亂放導致的,合理地運用對齊手法,能很好地避免畫面亂的情況。

對齊能起到很好的串聯作用,因為在視覺上,按照某種規律存在的元素會被用戶下意識地認為是具有相關聯的。
二、串聯視覺元素
元素之間沒有形成呼應,同樣是造成畫面太亂的常見原因之一。如果每個元素都是獨立,毫無關聯性,就很難在用戶腦海中形成一條完整的視覺鏈條,這樣就會覺得畫面很亂。避免畫面太亂常用的方法:
方法一:每個視覺元素在形態上毫無關聯性,是無法在用戶腦海中形成鮮明的視覺鏈條,相反減少不同視覺形態的數量將原本各自為戰的視覺元素串聯起來,在視覺上呈現出關聯性,使得整個畫面有了很好的統一,

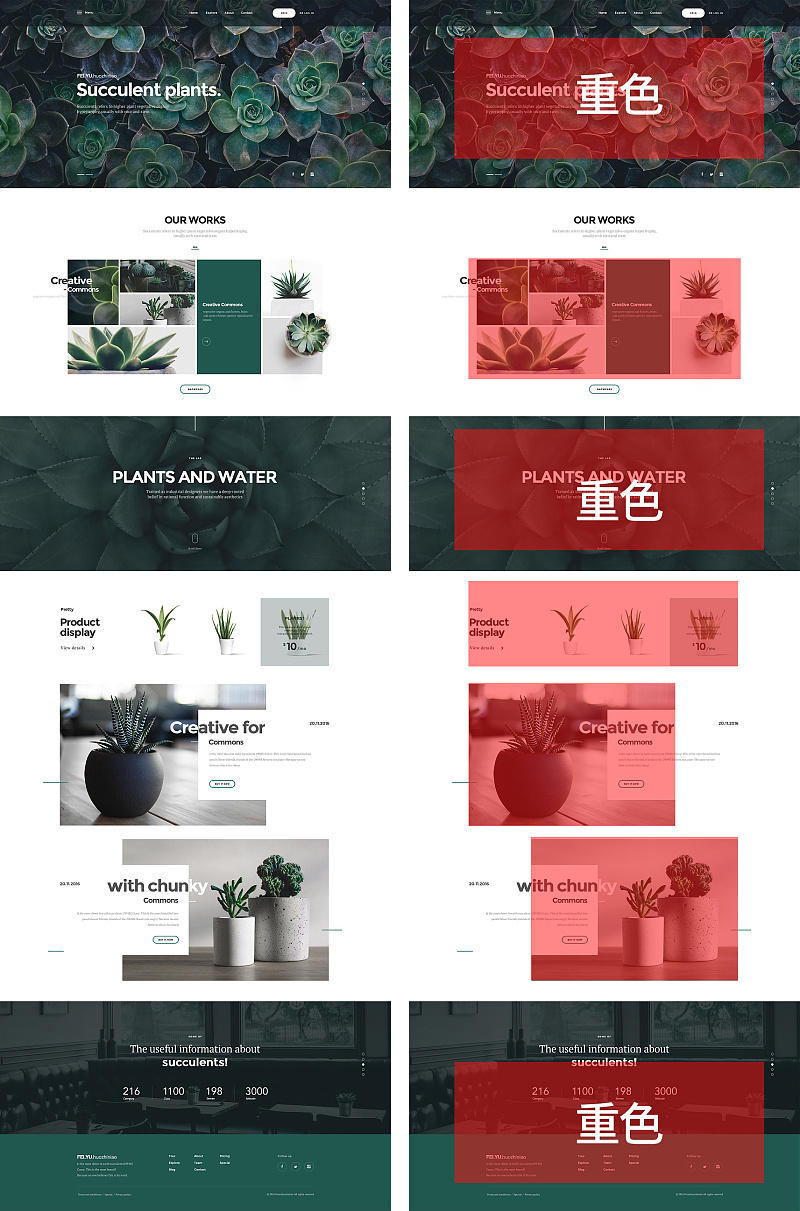
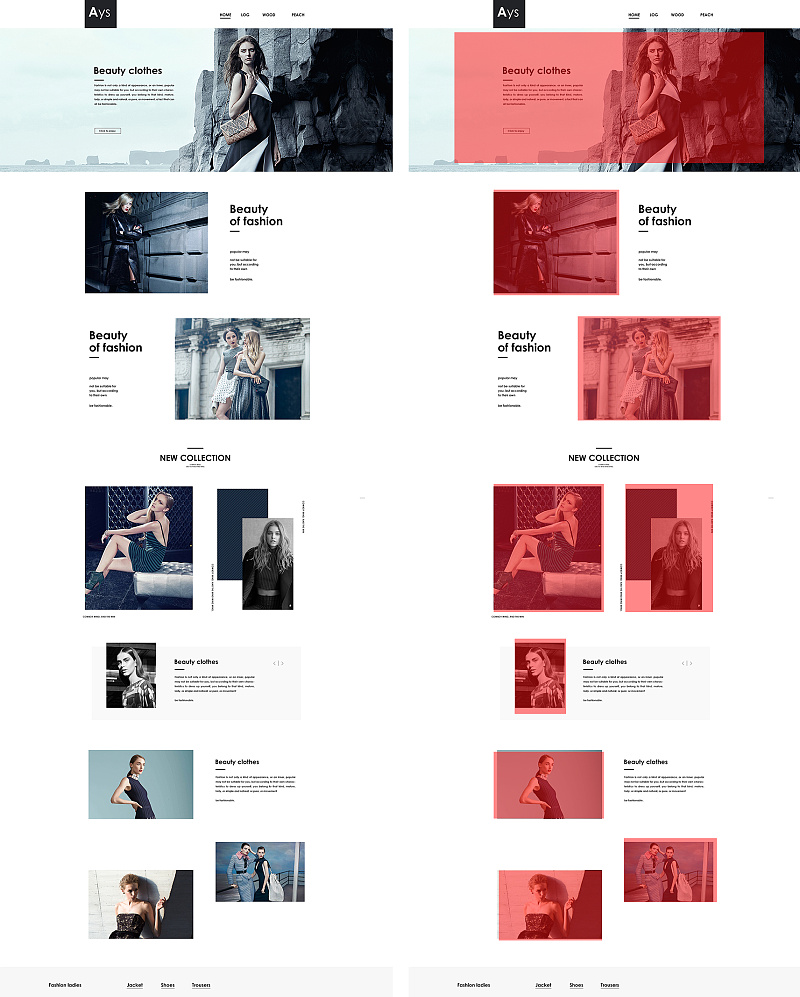
方法二:串聯視覺元素,可以通過顏色的呼應形成很好的串聯作用。盡可能把整體色彩串聯起來,而非毫無關聯,同時配色時要做到色相不超過三個,因為顏色多樣性會帶來視覺上的不統一。此外,配色方案盡量保持飽和度和明度接近,任何元素的完全獨立都會帶來視覺上的雜亂,盡量做到有種隱藏規律在約束視覺元素,最終將每個單獨元素形成一個視覺鏈。

三、重心平穩原則
平穩重心原則是網頁設計中最常見的方法之一,畫面中無論是顏色、色塊、文字等都會在視覺上存在一定的比重。如果畫面的重心不穩,就會出現視覺傾斜,給人一種“站不穩”的感覺。

重心穩不穩,其實與元素多少無關,而是與畫面的結構有關。整體重心平穩,會使畫面不會因為視覺比重確實顯得淩亂,而會給人一種穩定、協調的感覺。當然,所謂的重心平穩也不是完全的視覺比重1:1,而是整體協調就可以了。
網頁設計中每處元素的擺放都是有據可循的,當畫面感覺淩亂的時候,不妨參考以上的方法,找出問題的所在,讓畫面形成完整的視覺鏈條,同時保持整體調性和重心一致平穩。



