網頁設計的技巧:如何提升頁面設計的對比度
網頁設計提升對比度有什麼好處?在幾乎所有設計項目當中,設計師總會處於各種目的來營造對比,例如:強調重點、提高可讀性、創建層次、增加視覺吸引力等等。下面,我們一起來看看有什麼方法可以提升設計中的對比度?
一、調整元素的尺寸大小

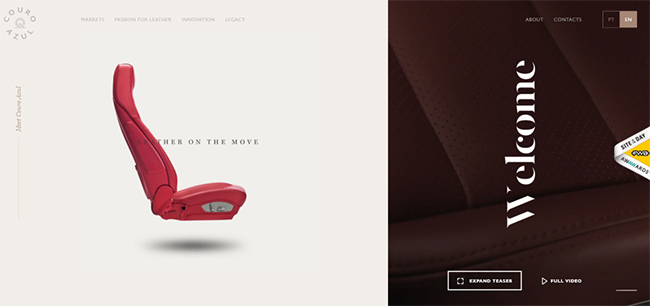
很多設計師在設計UI界面或插畫時,絕大多數的元素都是尺寸、色彩相似,位置對稱,但這樣做明顯是很難創造出視覺焦點的。在眾多增加設計對比度的方法中,讓元素之間的尺寸差別盡量大些是最快最直接的方法。例如:標題、CTA標語、CTA按鈕等重要元素比周圍元素更大些,看上去會更有視覺重量。
二、使用紋理和圖案

紋理和圖案這類型的元素,其本質存在一定的特定屬性,相互之間往往有着很大的差異,在設計的時候可以充分利用這點。此外,不同氣質和質感的紋理和圖案會存在一定的差異,只要搭配得當,一方面能夠創造出更加獨特的效果,另一方面也能強化畫面的對比度。
三、通過色彩強化

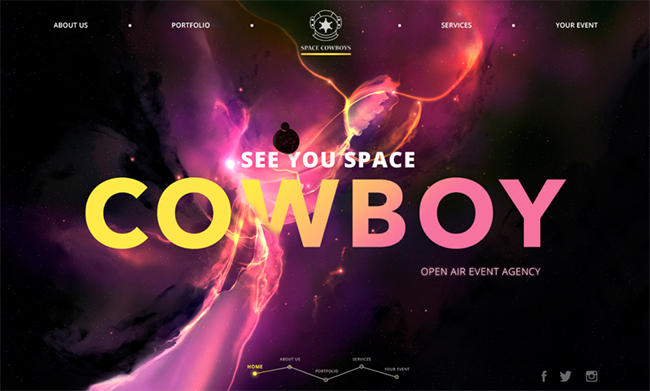
利用色彩的差異是製造畫面對比的常見手法之一,同一種色相之下,不同深淺的顏色之間對比是非常明顯的,例如:白色背景配上黑色文本或黑色背景配上白色文本,都能確保內容擁有基本的可讀性。
此外,不同色相但是對比度明顯的配色方案雖然複雜,但同樣能獲得不錯的效果,如互補配色、分割互補、三元互補。
四、通過留白

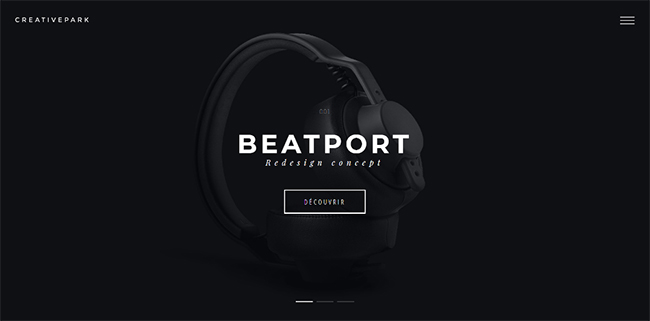
留白是組織內容的重要手段,同時還是能創造出清晰的視覺層次。當頁面設計包含大量內容時,適當的留白能讓內容各自擁有不同的層級,散發不同程度的吸引力。被大量留白所環繞的元素,能更容易吸引人的注意力。
五、利用字體排版

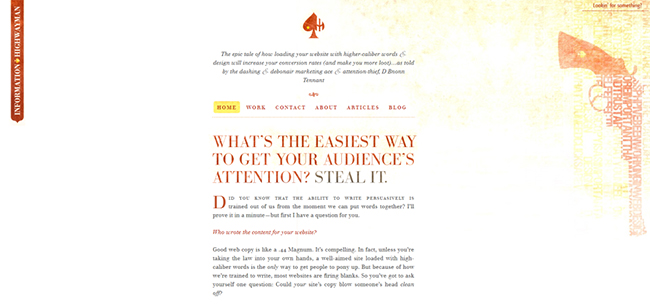
不同字體有着不同的視覺效果,給人不同的體驗,通過合理的字體組合,同樣能強化設計的對比度。此外,使用不同字體樣式同樣能達到創造差異,比如:斜體、加粗等效果,或者使用不同字重來區別。
六、使用意外的元素

非常規元素只要使用得當,也可以給網頁設計保持平衡,創造足夠的對比。雖然這些元素很難做到恰到好處,同時也沒有規律可循,但是只要懂得打破沉悶的頁面佈局,給頁面加上亮麗的創意,同樣可以讓用戶感到驚訝。
在設計過程中,並非所有設計都能一次成型,如果你想設計高對比度的作品,但是卻找不到門路,可以嘗試上述的方法對頁面進行進行調整,提高對比度,讓整個頁面設計都更加符合用戶需要。



