想讓網頁更加出彩?是打破常規還是循規蹈矩
很多出色的網頁設計,即使沒有依靠太過複雜的技巧,只需要對色彩搭配或常見的佈局作稍微的調整,就能打破常規,給人留下深刻的印象。下面,香港網頁集團將分享一些出彩的設計案例,供大家欣賞。
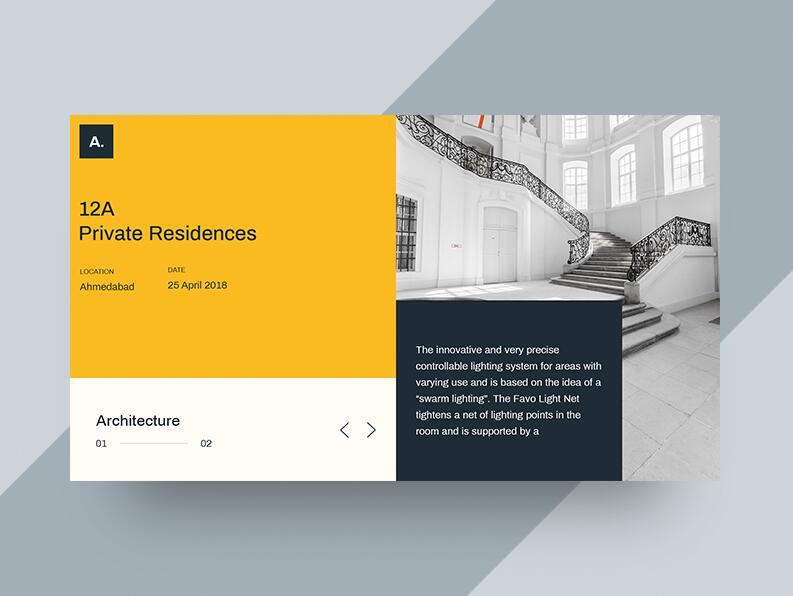
案例一:高雅中性色+明快提亮色

色彩通常是最容易抓人眼球的設計元素,創造出高級感和沉靜氛圍的黑白灰中性色,與明快提亮色搭配,使頁面增加一個層次,讓用戶更快地搞清網站的主次之分。
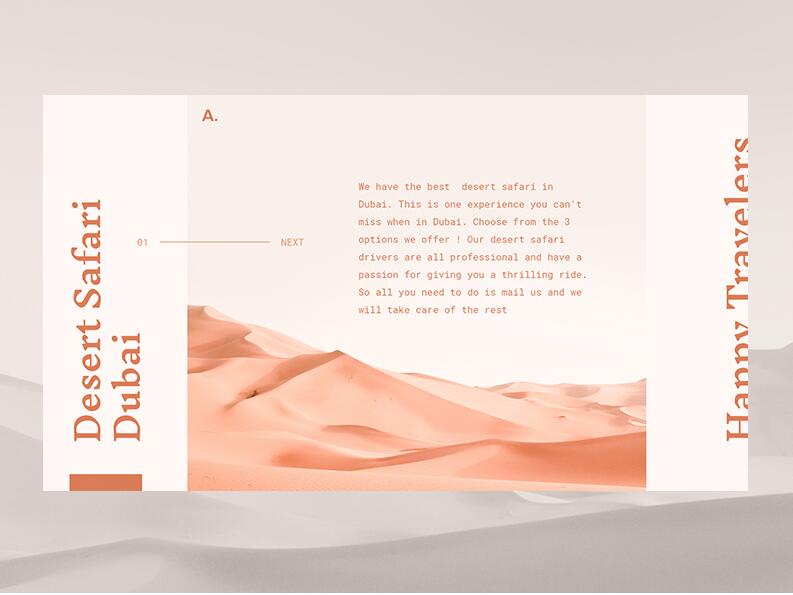
案例二:單色配色+打破常規的排版

單色配色是近幾年比較流行配色方式,其特點簡單直觀。搭配非常規的排版方式,不僅能讓頁面得到增益和突顯,而且還能很好地強化頁面的排版形式感。
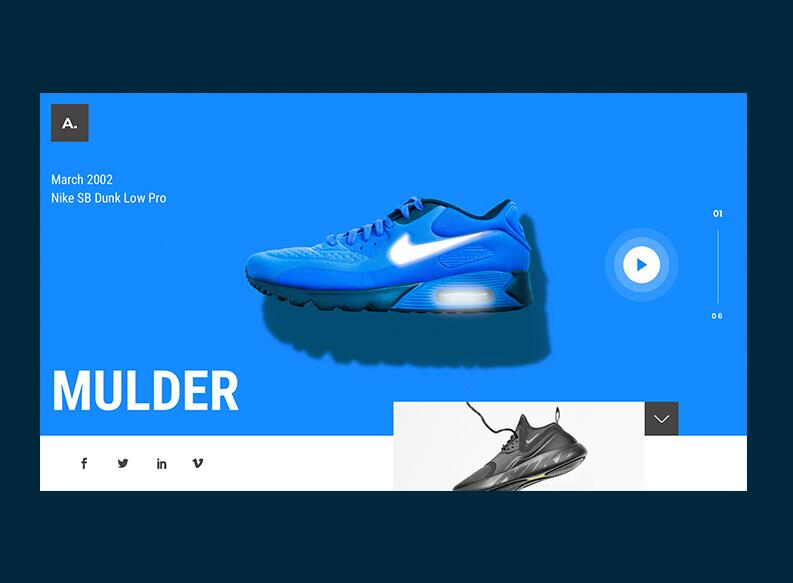
案例三:統一色彩+明確的視覺焦點

統一的色彩能讓整個頁面顯得非常集中,而聚焦元素也讓所有的視覺內容都圍繞着它來進行設計,使頁面更有凝聚力。
案例四:經典佈局+錯落的交互元素

在經典的佈局下,加入不那麼規則整齊的交互元素,讓設計維持經典外觀的同時,更顯活潑有趣,卻不會讓人覺得太過跳脫。
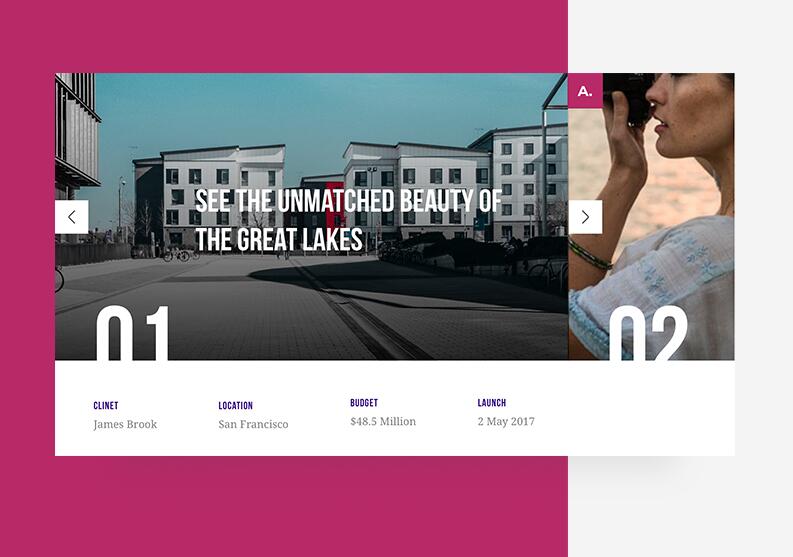
案例五:高清大圖+超出邊界的佈局

佔據整個屏幕的高清大圖固然賞心悅目,但超出邊界的佈局卻能更好地吸引用戶的好奇心,結合形式感超強的標題和數字元素,使整體顯得更加優雅。
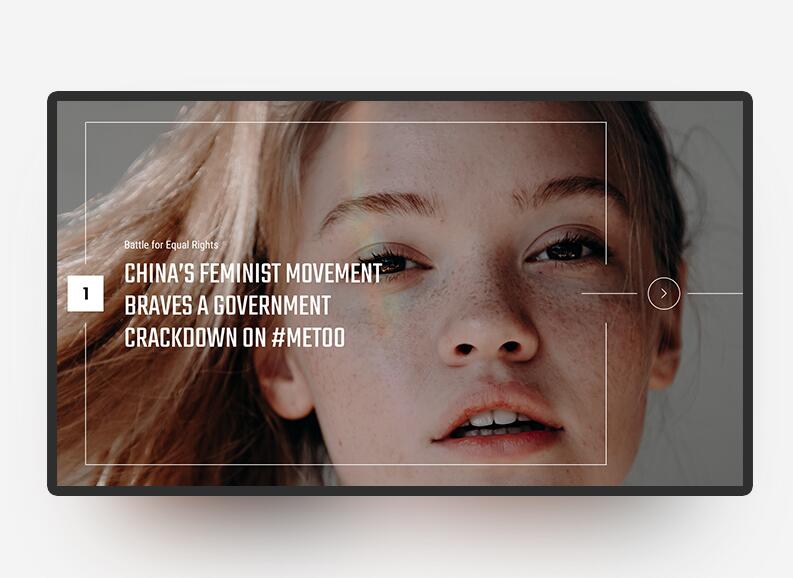
案例六:全屏大圖+兼顧功能的線性元素

高清大圖與展示性極強的字體搭配,雖然在很多時候都會略顯單調,但線性元素的加入,不僅不會遮蓋作為視覺主題的圖片,還能強化形式感和交互感,有利於引導用戶點擊。
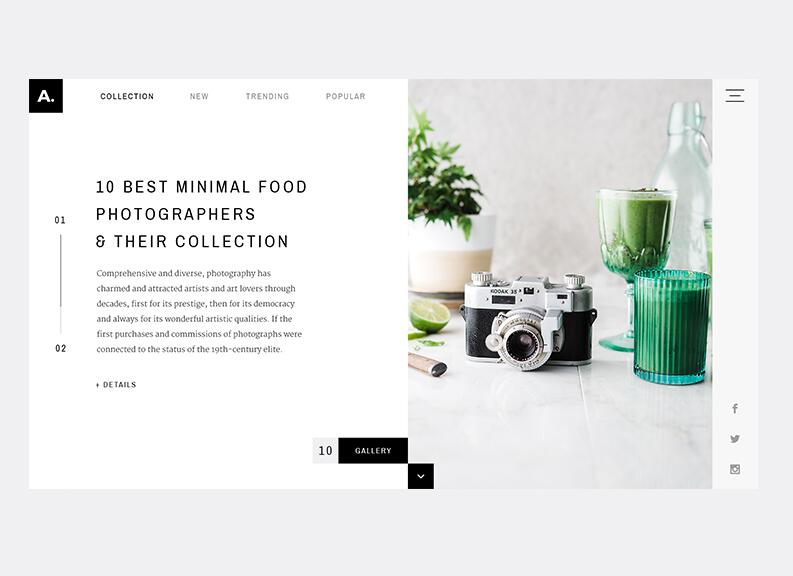
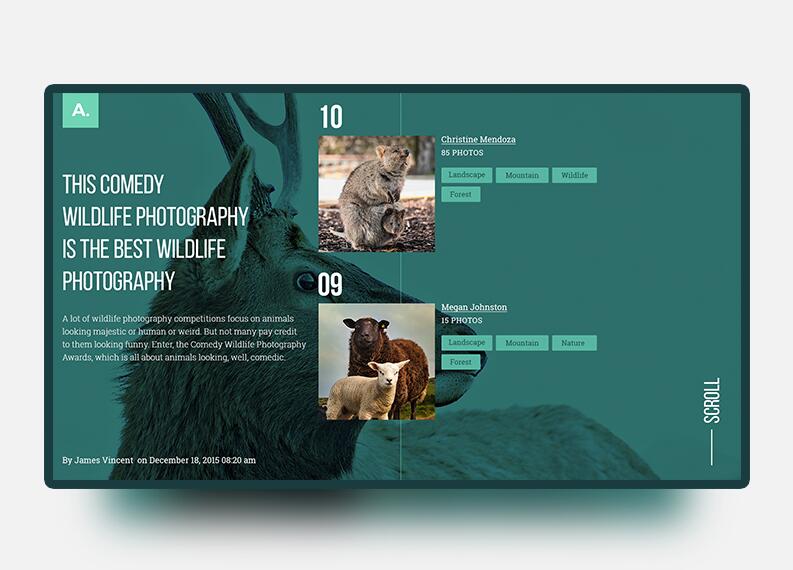
案例七:單色網站+需要突出的全彩圖片

如果在單色網站中加入幾張明顯的全彩圖片,可能會比較搶眼,但卻能很好地吸引用戶的注意力,但前提是你的設計目標就是要突顯這張圖片內容。
案例八:清晰的佈局+稍顯錯落的排版

雖然遵循「相關靠近」的規則進行分組排布,能使佈局更顯邏輯清晰。但在保持這樣的視覺關係同時,讓排版稍微錯落一點,卻能是頁面優雅之餘,不失活潑生動。
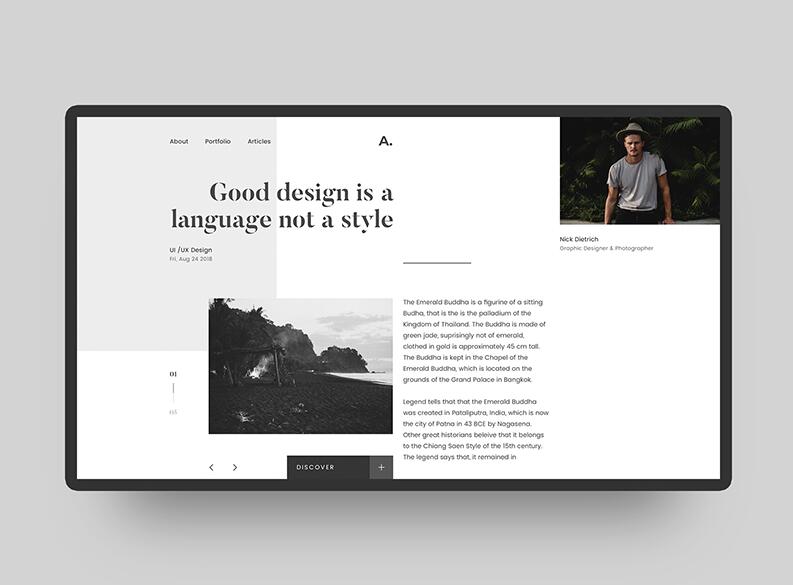
案例九:簡約風格+沿中線錯開佈局

在純白簡約風格下,沿着中線左右兩側排布文本和圖片內容,同時不必刻意保證左右兩側的準確對齊,保證整個頁面視覺路徑清晰規整之餘,同時也做到清晰而不拘一格。
對於頁面佈局和色彩搭配問題,看似簡單但實際操作起來,且讓不少初入網頁設計的朋友非常頭痛。其實,想要網頁設計更加出彩,並不是難事,多看看大神們的設計風格,同時多練練,很快你就能上手了。



