動效網頁設計如何做到無障礙
隨着智能手機的興起,越來越多人喜歡用移動設備來訪問網頁,這個趨勢還講不斷發展,畢竟人們都喜歡和嚮往個性化辦公,隨時隨地都能訪問網頁。那麼,移動網頁設計如何做到無障礙呢?
一.響應式網頁設計

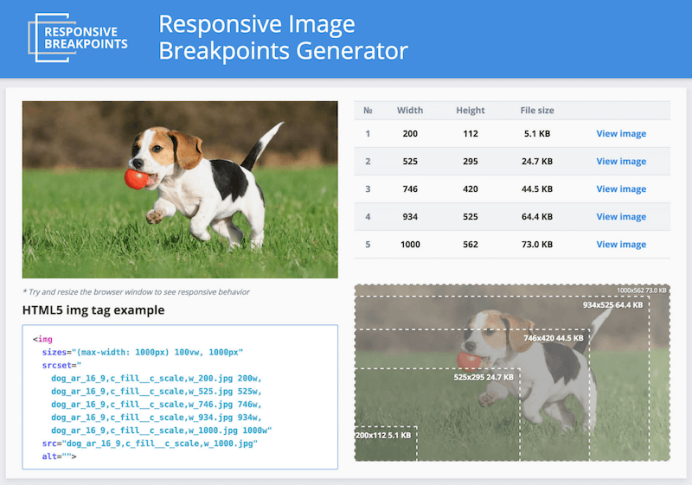
現在的網頁一般都是秒開,由於PC端和移動端有着不同的屏幕分辨率,採用單列佈局可以分利用小屏幕空間,還可以輕鬆地在不同屏幕之間進行縮放。無論是電腦還是手機屏幕上看起來效果都是不錯。
二. 採用手勢操作

以往手機都是通過按鍵來進行,而隨着智能手機的盛行,現在直接通過手指就可以隨意滑動,點擊。當然,目前頁面的手動操作雖然比之前有所突破,但是還需要更智能。
三.無障礙設計
在設計的時候,千萬不要為了美觀而忽略實用性,網頁設計最主要的目的就是能準確的把信息傳達給用戶,而不只是為了美觀,網站上內容最主要的是可讀性,文本的可讀性要求文本與背景顏色有一定的對比,這也是為了確保哪些有視覺障礙的用戶可以看清信息。

四.測試
網頁設計完成後,還需要對其進行測試,測試內容主要是用戶體驗的測試,以及頁面加載的測試,網站的頁面加載速度需要在用戶的承受範圍之內,最好在5秒之內。如果頁面加載速度太慢,一定要找到原因解決問題。



