網頁設計師最青睞的設計趨勢有哪些
網頁設計師最青睞的設計趨勢有哪些?如果要深究近期網頁設計趨勢的變化,更多的是在於用戶模式、色彩和排版設計上。但過去一個月所出現的新網頁設計作品當中,最顯著的設計趨勢還是體現在一些設計元素上,例如:風格獨特的底部導航,自由隨性的box元素,還有裝飾性極強的豎線元素。
網頁設計師最青睞的設計趨勢有哪些?
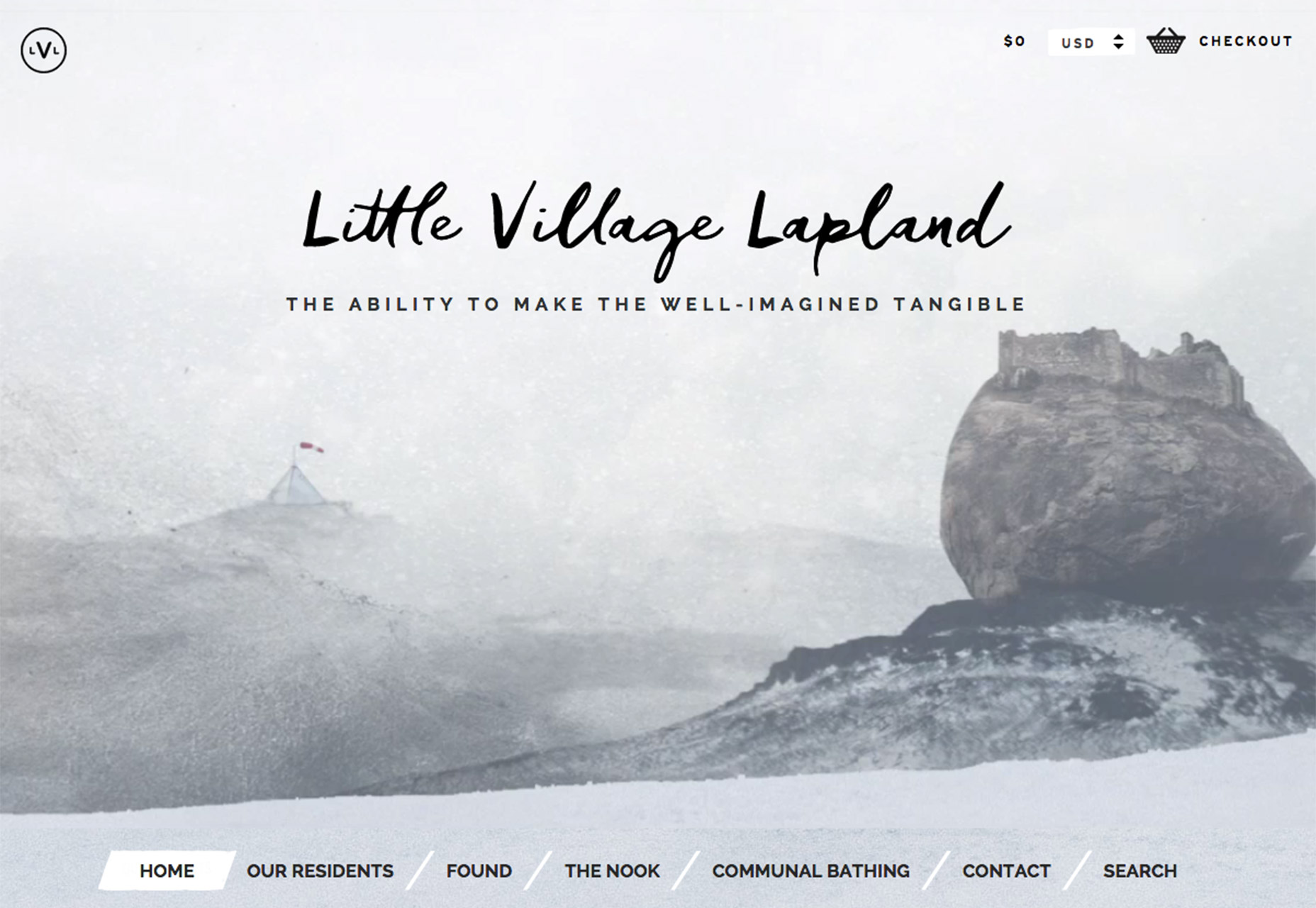
設計趨勢一:風格獨特的底部導航

底部導航是移動端網站普及率較高的設計,但比較少在pc端網頁上見到。雖然側邊欄和垂直導航基本上已經脫離實驗性設計的身份,但是底部導航這種“反習慣”的設計,仍然算是激進的一種設計手法,如果你要做的是強調設計、受眾接受性較強的網站,不妨試試底部導航這一設計趨勢。
使用底部導航設計需要注意:
1. 網站設計保持簡約,複雜的網頁設計會讓用戶忽略底部導航
2. 底部導航欄設計要醒目,不要讓用戶忽略它們
3. 如果頁面較長,可使用懸浮固定的底部導航
4. 加入一些額外的元素來強化導航功能,確保用戶不會迷失
設計趨勢二:自由隨性的box元素

Box元素是一種非常實用的頁面元素載體,在數字設計日趨多樣繁雜的2017年,box元素逐漸成為設計師們手裡攻城的利器。從功能上看,它和Material Design中卡片的概念高度相似,但並沒有限制在這種風格中,而且和卡片一樣,box元素承載各種各樣內容,非常符合設計師對于多樣性的要求。
使用box元素設計需要注意:
1. 使用box元素來創建視覺焦點
2. 使用box將不同的元素分層
3. 使用box來強化流程和視覺
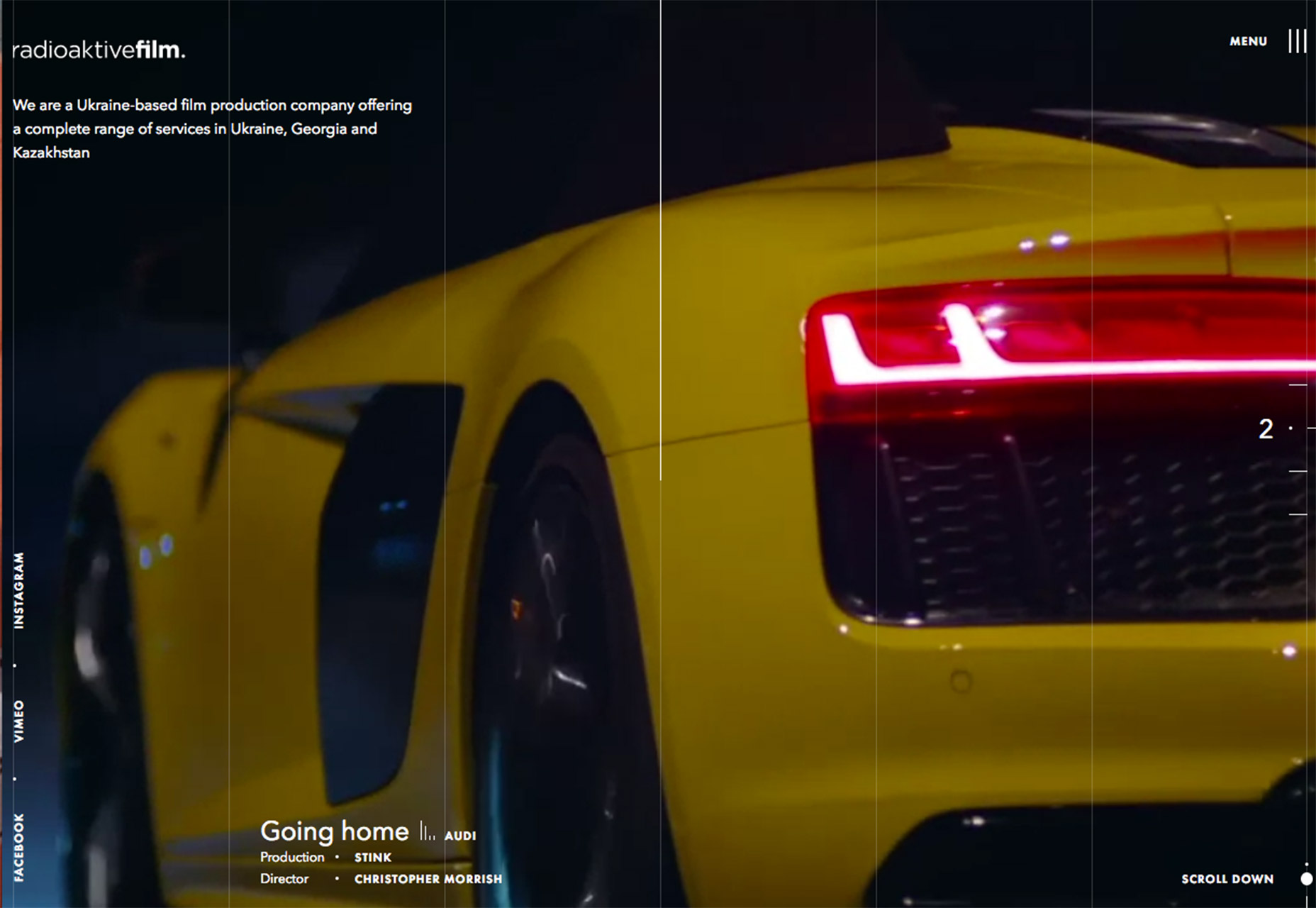
設計趨勢三:裝飾性極強的豎線元素

雖然用戶并不一定會時刻注意到網頁背後的柵格系統,但是恰到好處的豎線元素,能強化整個網頁的設計感。豎線元素主要起到裝飾性的作用,在很多時候能給整個設計一種有趣、別具一格的體驗,而且它的侵略性不強,所以應用的範疇還是挺廣的。
使用豎線元素設計需要注意:
1. 嘗試使用較細的豎線融入背景
2. 創建垂直豎線的圖像拼貼
3. 在主圖上使用豎線元素創造視覺深度,強化層次
4. 使用分屏式設計,創造出垂直分割的視覺體驗
5. 在背景中使用其他小元素縱向排列
6. 讓元素在縱向上堆疊,而不常見的橫向排列
趨勢能流行多久,大家都不知道,這也是使用設計趨勢的風險所在,雖然設計趨勢有時間限制,但是在適當的時候,使用合適的設計,無疑會為網站增添更多價值和意義。



